ZMS in 10 Schritten
Auch wenn Sie bereits viel Erfahrung mit Content Management Systemen haben, könnte Ihnen diese Seite dennoch wichtige Informationen liefern.
1. Login
Damit Sie Zugang zur Manage-Umgebung erhalten, müssen Sie eine Seite aufrufen, auf die Sie berechtigt sind. Am besten rufen Sie die Live-Website auf und ersetzen dann den Seitennnamen mit «manage». Sie gelangen zum Anmeldefenster, dort können Sie sich direkt mit dem Campus-Account mit Single-Sign-On (SSO) einloggen. Sie können natürlich auch den Link nutzen, der Ihnen in der Einladungsmail durch das CMS-Support-Team geschickt wurde.
2. Styleguide
Der Styleguide regelt alle formalen Fragen und erläutert die Vorgaben zum Corporate Design. Wo soll ein Objekt stehen, wann ist welches Objekt zu benutzen? All diese Fragen werden im Styleguide beantwortet. Der Styleguide ist nach Design-Grundlagen, Seitentypen, Navigations- und Inhaltselementen gegliedert. Zu jedem Thema finden Sie Screenshots, eine Beschreibung, Besonderheiten und eine kurze Erläuterung zum Einsatz.
3. Die Struktur
Gewisse Strukturen sind festgelegt und standardisiert, sie dürfen nicht verändert werden. Bitte melden Sie sich bei Anliegen zur Umstrukturierung beim Online Marketing. Wir beraten und unterstützen Sie dabei.
3.1. OE-Factsheet im Portal
Jede OE des Zentralbereichs der UniBE stellt sich in einem OE-Factsheet vor (mehr Informationen im Styleguide). Die Seite enthält die wichtigsten Angaben und kann bei Bedarf mit zusätzlichen Informationen erweitert werden.
Obligatorisch:
- Kurzeschreibung der Aufgaben und Tätigkeiten der Organisationseinheit
- Kontaktbox mit Adresse, Telefonnummer und E-Mail-Adresse
- Kontaktangaben im Footer
- OE-Factsheet muss in Deutsch und Englisch verfügbar sein
Optional:
- Tab-Navigation unterhalb des einleitenden Textes mit den Tabs «Dienstleistungen», «Aufgaben» und «Team»
- Auflistung der entsprechenden Verweise auf detaillierte Informationen
3.2. Struktur für Fakultäts- und Institutssites
- Studium
- Forschung
- Weiterbildung
- Dienstleistung
- Über uns
Sollte ein Punkt nicht mit Inhalten gefüllt werden, kann er deaktviert sein. Auf keinen Fall jedoch sollten neue Rubriken hinzukommen (mehr Informationen im Styleguide).
Bietet eine Organisationseinheit (Lehr-)Veranstaltungen für Studierende an, so müssen diese wie auch die Studienprogramme in den Menüpunkten «Lehrveranstaltungen» und «Studienprogramme» untergebracht werden. Lehrveranstaltungen können z.B. durch das KSL-Objekt mit KSL verlinkt werden. Sollten Sie daran Interesse haben, melden Sie sich beim Webmaster-Team. Studienprogramme werden in einer Listennavigation aufgeführt und mit den entsprechenden Factsheets verlinkt. Das Factsheet Studiengang ist standardisiert (mehr Informationen im Styleguide) und bietet Studieninteressierten alle für einen Studiengang relevanten Informationen. Es werden alle Studienprogramme aufgeführt, für die die Organisationseinheit Veranstaltungen anbietet.
3.3. Struktur für Microsites
Bei einer «Microsite» handelt es sich um eine eigenständige Website, die anstelle des vollständigen UniBE-Headers einen reduzierten Headerbereich aufweist (mehr Informationen im Styleguide). Obligatorisch ist der Menüpunkt «Über uns». Eine Microsite muss beim Online Marketing beantragt werden. Es sollte aber immer geprüft werden, ob die Inhalte nicht anderweitig über den eigenen Auftritt im Portal/Fakultäts- und Institutsbereich abgedeckt werden können.
4. Seitentypen
Aufbau und Layout der verschiedenen Seitentypen werden in den Styleguides beschrieben. Doch wann verwendet man welchen Typen?
Wenn man bei der Erstellung von «Ordnern» und «Dokumenten» keine Einstellung vornimmt, wird automatisch der Typ «Standard-Detailseite» verwendet.
4.1. Standard-Detailseite
Die «Standard-Detailseite» ist der am häufigsten vorkommende Seitentyp. Sie enthält in der Regel detaillierte Angaben zu einem Thema.
Wann wird der Seitentyp verwendet?
Der Seitentyp wird bis zur 3. Navigationsebene angewendet und ist in der Navigation sichtbar.

4.2. Ungebundene Detailseite
Die «Ungebundene Detailseite» bietet ähnlich wie die «Standard-Detailseite» die Möglichkeit, detailliert Angaben zu einem Thema zu geben. Zur Gestaltung und Gliederung des Inhalts können entsprechend die gleichen Objekte verwendet werden.
Im Unterschied zur «Standard-Detailseite» ist die «Ungebundene Detailseite» aber nicht in der (Primär-)Navigation sichtbar. Webmaster müssen eine Menüführung im Content-Bereich einfügen, z.B. über eine Listen-Navigation oder Linkcontainer.
Ausserdem verfügen «Ungebundene Detailseite» über einen Back-Pfeil, der den User zurück auf die übergeordnete Seite führt. Sollte es gewünscht sein, den User an eine andere Stelle zu führen, kann dies über eine Änderung unter den Eigenschaften des «Ordners»/«Dokuments» und «Force Backlink» erfolgen.
Wann wird der Seitentyp verwendet?
Für Inhalte ab der 4. Navigationsebene

4.3. Resource
Auf «Resourcen»-Seiten werden inhaltliche Details angeboten, die in einer unteren Navigationsebene abgelegt sind. «Resourcen»-Seiten sind nicht in der Navigation sichtbar. Webmaster müssen eine Menüführung im Content-Bereich einfügen, z.B. über eine Listen-Navigation oder Linkcontainer. Wie «Ungebundene Detailseiten» haben Sie einen zusätzlichen Back-Pfeil.
Wann wird der Seitentyp verwendet?
Inhalte, die durch eine Inhaltsweiche dargestellt werden sollen (Linkcontainer).
Inhalte, auf die von verschiedenen Orten referenziert werden soll, z.B. Dateien.
Übergeordnete Ordner für Formular(e)
4.4. Sub-Website
Eine «Sub-Website» bietet Raum für ein bestimmtes Thema innerhalb eines Bereichs. Sie ist nur in Kombination mit einer Bereichseinstiegsseite mit Triage-Navigation (über einen Linkcontainer) möglich. Die Navigation in die übergeordnete Ebene ist über ein Back-Pfeil möglich. Die «Sub-Website» kann ohne oder mit linker Navigation gestaltet werden. Dabei werden unterhalb der «Sub-Website» weitere Unterseiten angelegt. Per Default ist kein Navigationspunkt in der linken Navigation vorausgewählt.
Wann wird der Seitentyp verwendet?
Bei Fakultäten und Institute: z.B. Darstellung von Forschungsgruppen, Forschungsprojekten o.ä.

5. Objekte einfügen
In jedem beliebigen «Knotenpunkt», «Ordner» oder «Dokument», können Sie weitere Objekte anlegen. Gehen Sie mit der Maus über eines dieser Objekte - die Bearbeitungsmaske wird Ihnen dann rechts von der Sitemap angezeigt. Wenn Sie auf den Pfeil klicken, öffnet sich das Dropdown-Menü. Dieses ist zweigeteilt: Der obere Teil zeigt Befehle für das Objekt selbst an («Aktion auswählen», im zweiten Teil («Neu zu Ordner») können Sie Objekte auswählen, die Sie direkt einfügen können.
Im Kapitel «Objekte einfügen» können Sie die Anleitungen für jedes der Objekte nachlesen.
6. Accessibility
Accessibility bedeutet, dass Informationen im Internet für alle Menschen uneingeschränkt zugänglich gemacht werden sollen – unabhängig von Einschränkungen oder der Anwendung von bestimmten Programmen. Die UniBE gestaltet ihren Webauftritt barrierefrei. Sie können als Webmaster konkret umsetzen:
- Beim Upload von Bildern füllen Sie den «WAI-Text (alt)» aus.
- Strukturieren Sie Ihre Inhalte logisch und nutzen Sie Überschriften.
- Setzen Sie die Hierarchie der Überschriften korrekt um. Nach dem Seitentitel (H1) muss zwingend eine Überschrift der Kategorie H2 folgen, danach kann H2 oder H3 usw. folgen.
- Auch PDFs können barrierefrei gestaltet werden. Ein Online-Tool ist unter http://www.pave-pdf.org erhältlich.
Wir haben zum Thema ein Merkblatt und eine Checkliste für Webmaster zusammengestellt.
7. Formular
Mit dem «Formular»-Objekt können Sie individuelle Webformulare erstellen und sich die ausgefüllten und abgesendeten Formular-Daten entweder im ZMS oder per E-Mail zukommen lassen. Auch ist der Export per csv-Datei (Excel-Export) möglich.
Das «Formular» verhält sich wie eine eigene Seite. So kann Sie z.B. direkt in die linke Navigation eingebaut werden. Oder wenn man Sie in einem eigenen Ordner mit dem Typ «Resource» einbindet, müsste man an geeigneter Stelle einen Link zum Formular setzen.
Sie können innerhalb der Formulare derzeit zwei Textabschnitte und beliebig viele Formular-Items einsetzen. Zudem ist der Upload von Dateien bis 3MB möglich und eine Zusendung der abgeschickten Daten an den Ausfüllenden.
8. Referenzieren
Wenn Sie das gleiche Objekt an mehreren Stellen einsetzen wollen und dieses Änderungen automatisch realisieren soll, bietet sich das «Referenzieren» an. Dies wird über einen «Link» realisiert. Wählen Sie das entsprechende Objekt, das Sie referenzieren wollen und klicken Sie neben dem URL-Feld auf «Ziel einbetten».
Wenn Sie dann im Original-Objekt eine Änderung vornehmen, wird diese sofort auch im referenzierten Objekt realisiert.
Bitte beachten Sie: In referenzierten Objekten können Sie ohne eine entsprechende Berechtigung nichts ändern - nur im originalen Objekt.

9. Mehrsprachigkeit
Prinzipiell können alle Seiten in mehreren Sprachen angezeigt werden. Zunächst werden alle Inhalte auf der Sekundärseite in der Primärsprache angezeigt. Sobald Sie diese geändert haben, stehen diese Inhalte autark dar.
Achten Sie darauf, dass alle Seiten eines Pfades global, aktiv und übersetzt sein müssen.
Beispiel: Auf Ebene 3 soll eine Seite auf Englisch dargestellt werden. In diesem Fall müssen auch die übergeordneten Seiten (Ebene 2 und 1) in der Sekundärsprache vorliegen. Sollten diese deaktiviert sein, kann auch die Seite auf Ebene 3 nicht dargestellt werden. Weitere (Nachbar-)Seiten auf Ebene 3 können aber durchaus deaktiviert sein.
Sie finden alles Wichtige und Tipps zum Handling der Mehrsprachigkeit auf dieser Seite.
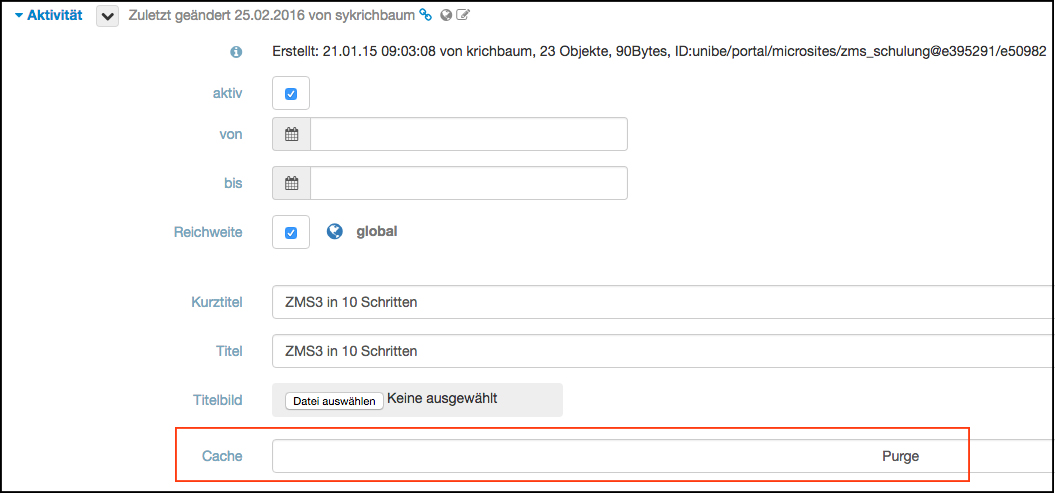
10. Cache leeren
Wenn Sie Änderungen an den Inhalten Ihrer Publikation vornehmen, kann es vorkommen, dass Ihnen diese nicht direkt in Ihrer Live-Version angezeigt werden. Das liegt am Cache, der während 6 Stunden noch die ältere Version der Webseite enthält. Beim Cache handelt es sich um einen Zwischenspeicher, in dem bereits abgerufene Webseiten und Bilder abgelegt sind, und dessen Informationen bei einem erneuten Aufruf der Webseite zuerst angezeigt werden.
Der Server-Cache kann wahlweise über das Auswahlmenü oder den «Purge»-Button in den Eigenschaften des «Ordners» oder «Dokuments» löschen.